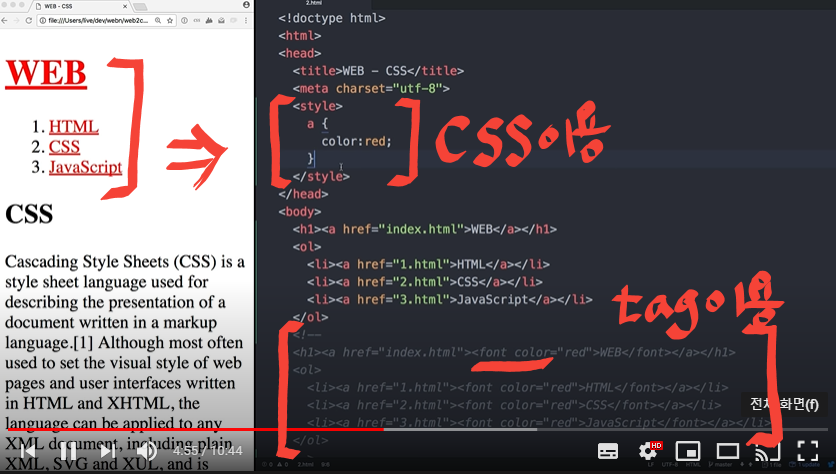
#CSS와 HTML사용 차이
CSS를 왜쓰는지?
유지보수유리해짐.
중복을 삭제해서 가독성 높아짐.
CSS사용으로 효율성이 높아진다.
CSS는 디자인부분만 관리한다.
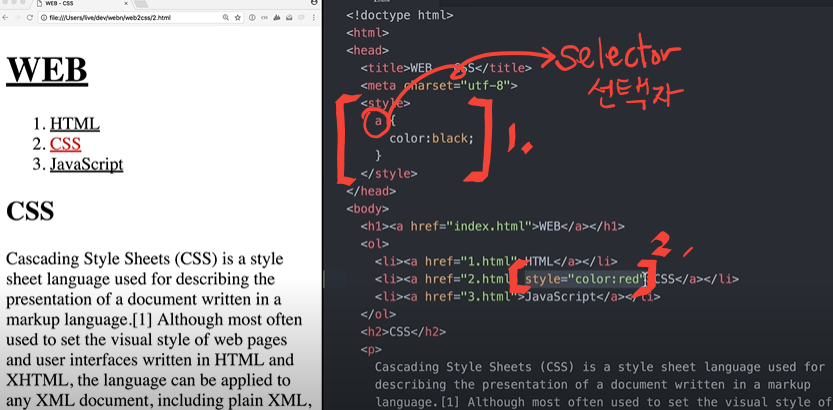
#CSS사용방법
1.<style></style>사이에
CSS내용을 넣는다.
2. style 속성을 쓴다.


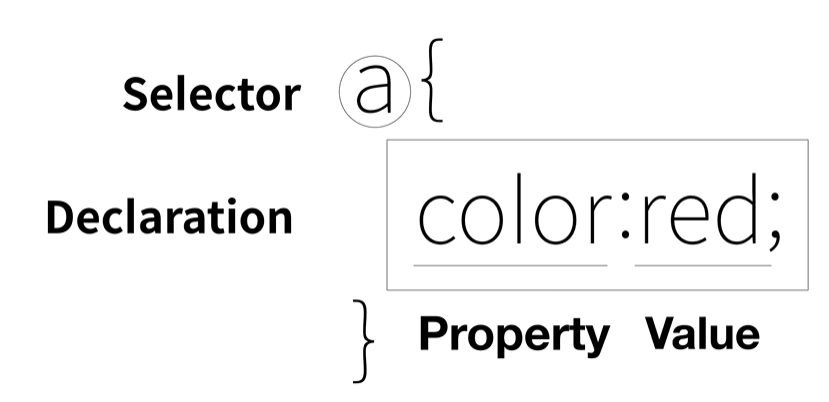
";" 하나의 declaration이 끝나면 써준다.
declaration을 세미콜론(;)으로 구분한다.
ex)밑줄제거는 text decoration : none

#CSS PROPERTY
https://careerkarma.com/blog/css-font-size/
CSS Font-Size: A Tutorial on Text Sizing in CSS | Career Karma
The CSS font-size property allows developers to set the size of text on a web page. On Career Karma, learn how to use the font-size property.
careerkarma.com
property검색하기
ex) css text size property 이런식으로
검색해서 그때그때 찾아 낼 수 있음.
#CSS SELECTOR
id selector
(이 웹페이지에서 id값은 유일무이한값)
class selector
tag selector (좀더 포괄적인것)
id > class > tag
#id / .class / tag
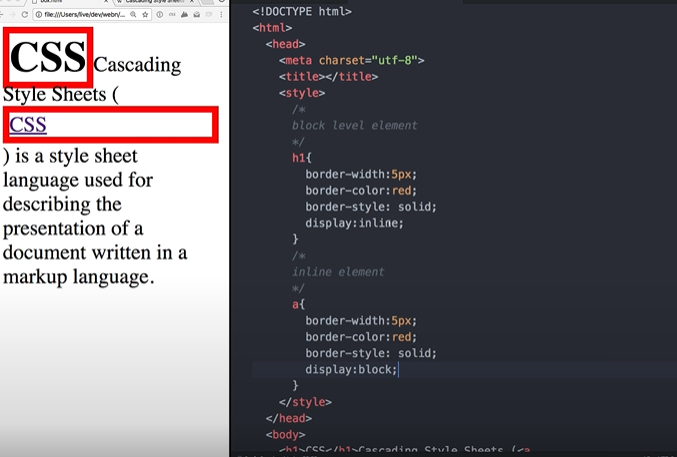
#CSS BOX MODEL
/*
block level element
*/
vs
/*
inline element
*/
(/* , */ 이것들은 css의 주석들을 표시할때 쓴다.)
(block은 한칸 다 쓰고, inline은 자기 단어만큼만 쓴다.)
(단, display를 사용하면 block을 inline처럼
inline을 block처럼 쓸 수 있다.)

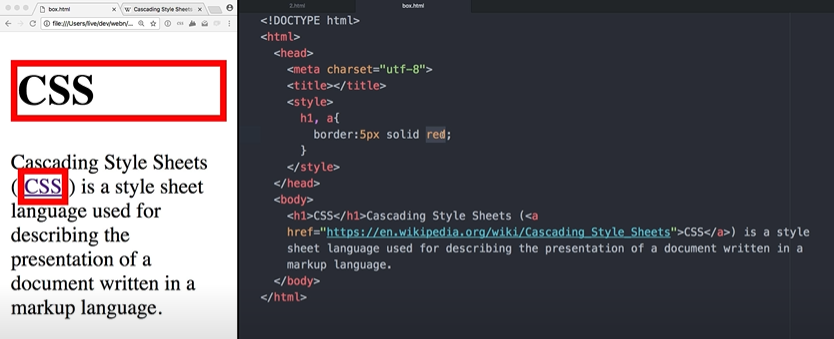
<중복제거>
h1, a
border: 5px solid red

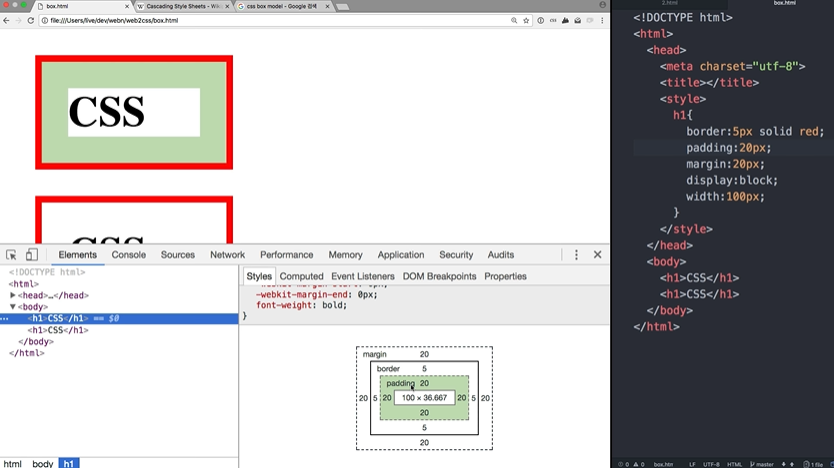
padding, margin, width
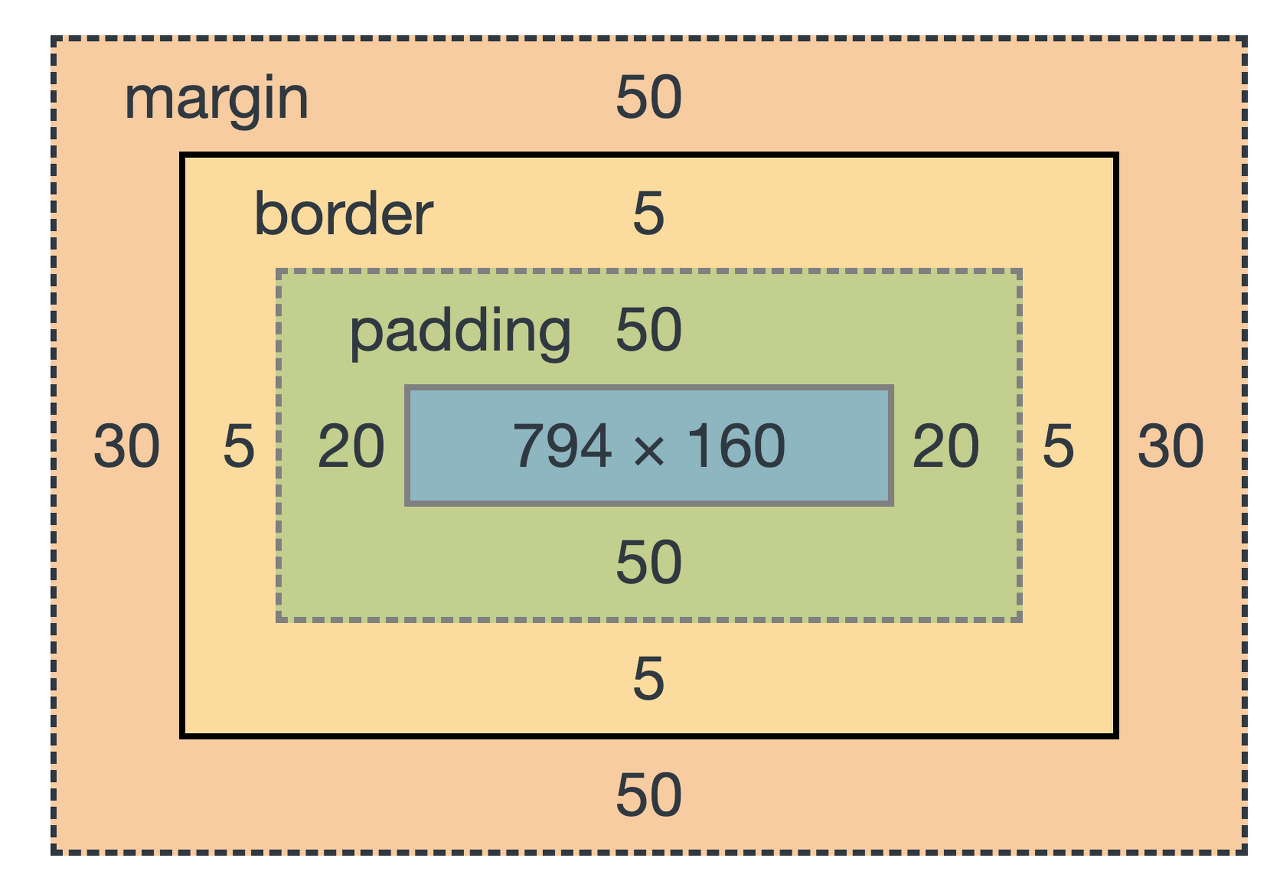
boxmodel



박스모델을 이용하면
이런식으로 '구분선'을 넣을 수 있다.
그리고 '여백조절'도 가능하다.
웹페이지에서 마우스 오른쪽버튼클릭하고
'검사'에 들어가면
여백이 어떤 값에 영향을 받는지 알 수 있다.
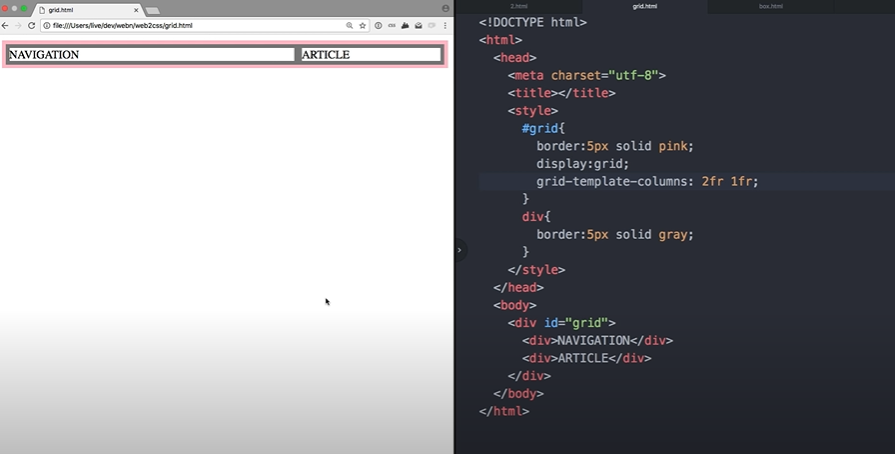
#CSS GRID
<div> </div>
block element
<span> </span>
inline element

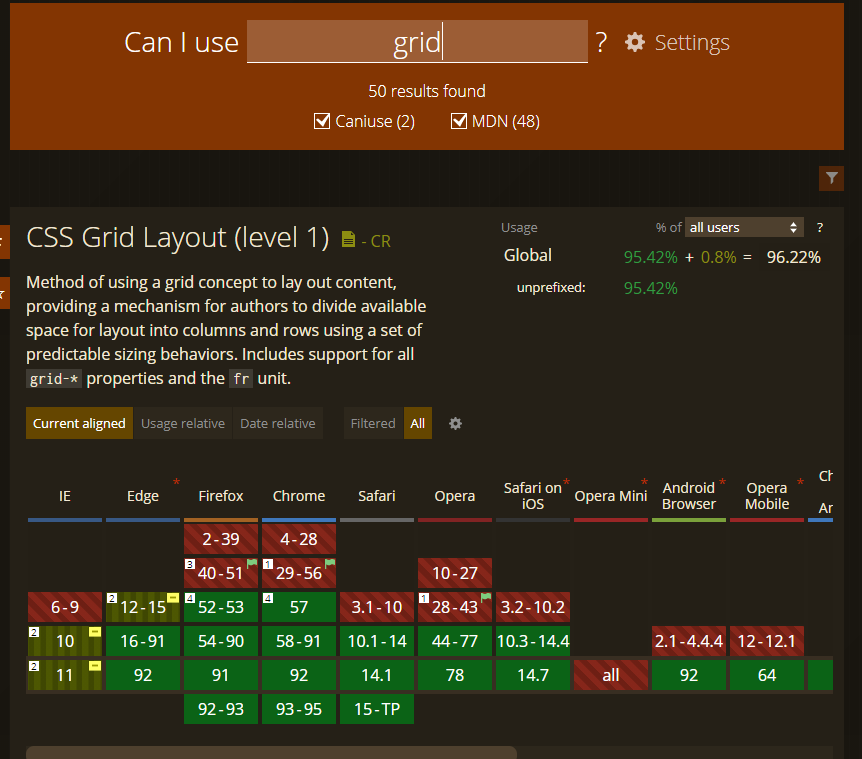
이 사이트를 사용하면
요즘 웹브라우저들이
얼마나 이 기술들을 지원하고 있는지
쓰는지 알 수 있는 사이트이다.
https://caniuse.com/?search=grid
"grid" | Can I use... Support tables for HTML5, CSS3, etc
CSS Grid Layout (level 1) Method of using a grid concept to lay out content, providing a mechanism for authors to divide available space for layout into columns and rows using a set of predictable sizing behaviors. Includes support for all `grid-*` propert
caniuse.com

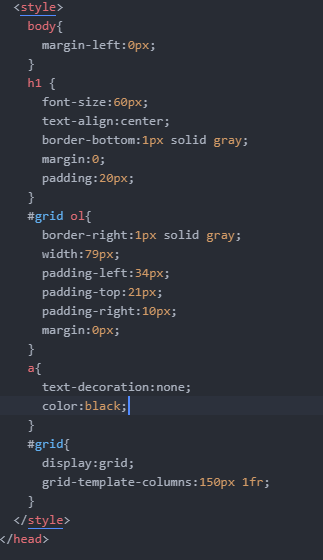
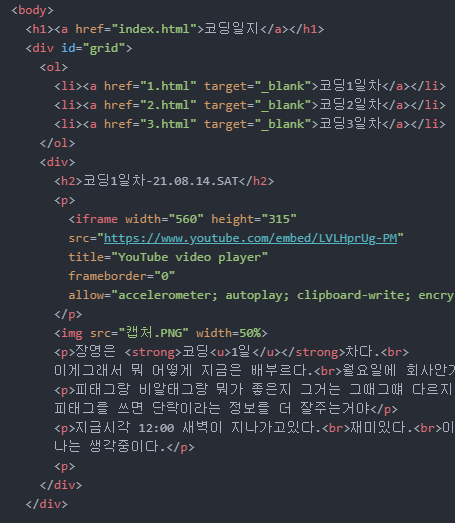
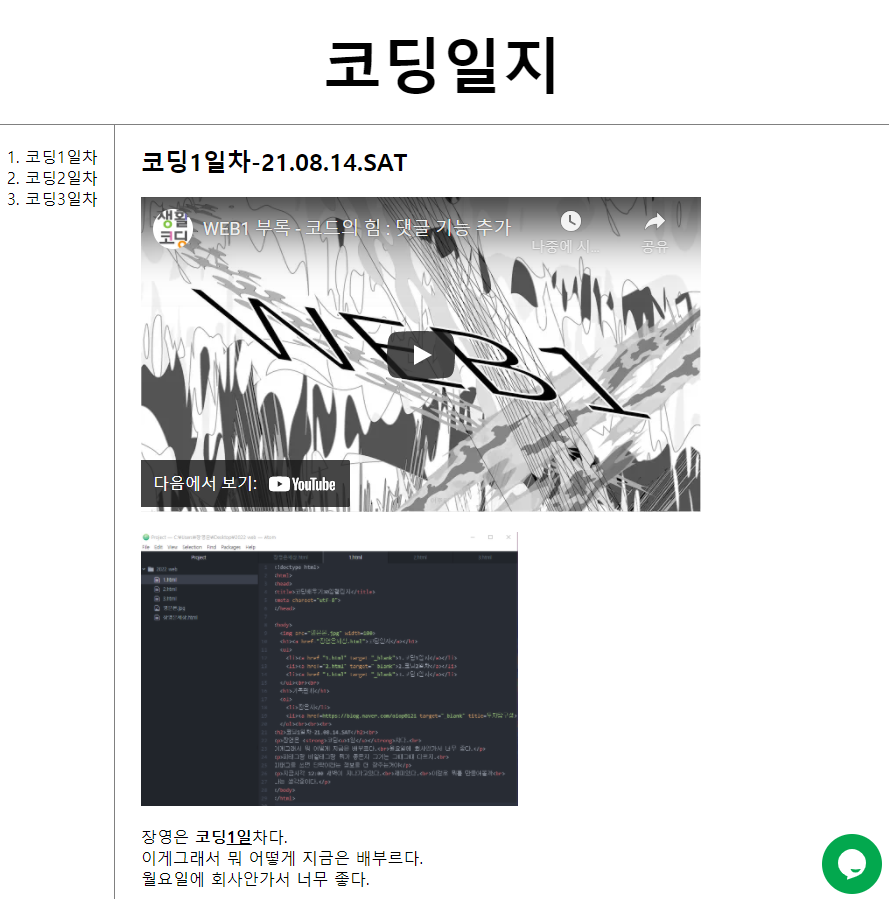
그리드까지 적용해서
아래와같이 코드를 짜고나니
코딩일지 웹페이지가
아래 그림과 같이 정돈되었다.



'SELF IMPROVEMENT > CODING' 카테고리의 다른 글
| 21.08.18.TUE - 코딩4일차 (CSS마무리) (0) | 2021.08.18 |
|---|---|
| 21.08.15.SUN - 코딩2일차 (19강~부록강의) (0) | 2021.08.15 |
| 21.08.14.SAT - 코딩1일차 (1-18강) (0) | 2021.08.15 |
| 21.08.13 - 코딩프로젝트 (0) | 2021.08.13 |


